Magicul is beta testing our Adobe Express to Figma file converter. Sign up for early access to effortlessly export your banding and marketing assets from Adobe Express into Figma.
—
Adobe recently launched Express. If you’ve never heard of it, Express is Adobe’s answer to Canva. It’s a simplistic graphic and photo editor that’s relies on templates to speed up the creation of social media posts, posters, infographics, brochures and more.
The Good:
- It’s free!
- Awesome typography suggestions
- Endless graphics from the Adobe Stock integration
- Photoshop powered background removal
The Bad:
- You can’t open Express files in other UX/UI tools
- You can’t easily extract images from Express and add them to your design systems, webpages, or apps
- You are creating value and investing time in ANOTHER platform your orgs doesn’t control
- If Express goes down the design team is twiddling their thumbs until it’s back online
Entering Magicul’s Adobe Express to Figma Converter
We hate vendor-lock, and we’ve made it our mission these last couple months to kick down Adobe’s walled gardens.
Now, after drinking a 7/11s worth of Red Bull, we can announce that we are close to a pixel perfect conversion.
All we need now are some eager beta testers to help us find and squash any bugs we missed.
Lets quickly run through how to use the converter and preview the level of fidelity you can expect.
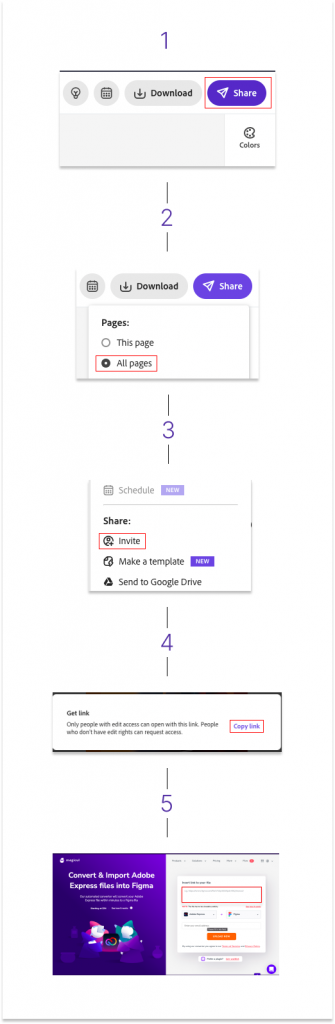
How to use the Magicul Adobe Express to Figma Converter
Once you’re accepted as a beta tester, here’s all you need to do to convert an Adobe Express project to .fig.

The converter does not need edit access to your files. There’s no risk to your designs.
A Demo of a Magicul Adobe Express to Figma Conversion
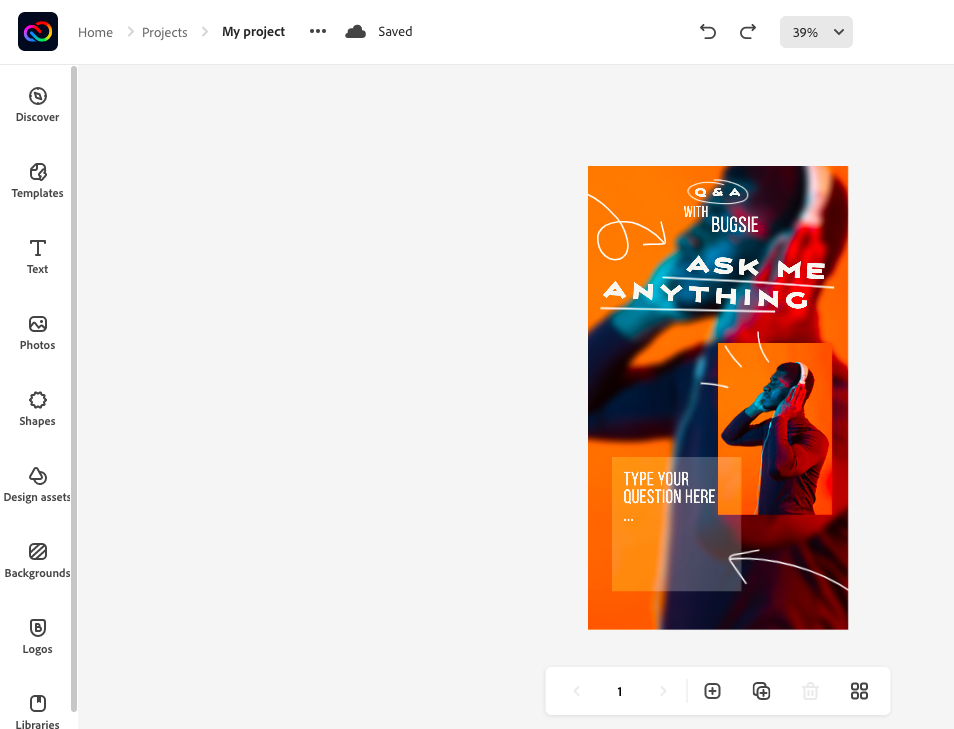
To show you what the engine is capable of, I’ve run this Adobe Express template through the converter. This isn’t a file that we’ve prepared, converted before, or know how our converter can handle.

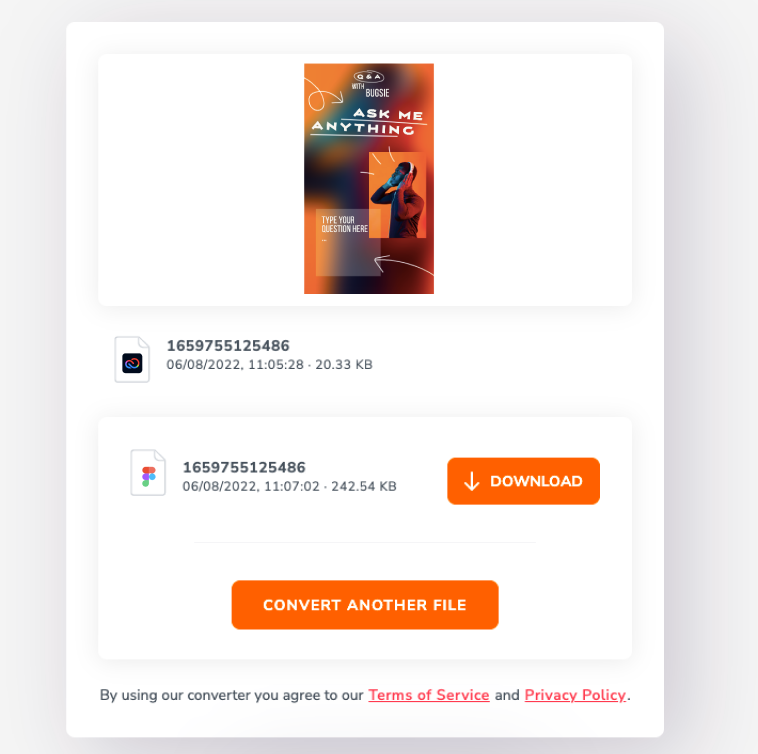
After you share the files, you’ll see a preview of the conversion and have the option to download your .fig files.

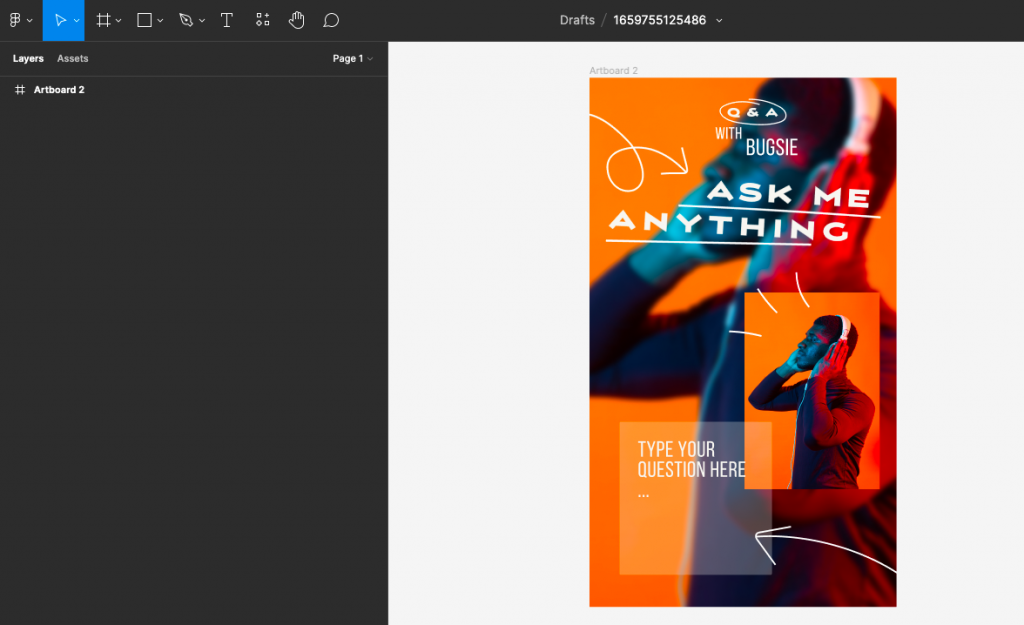
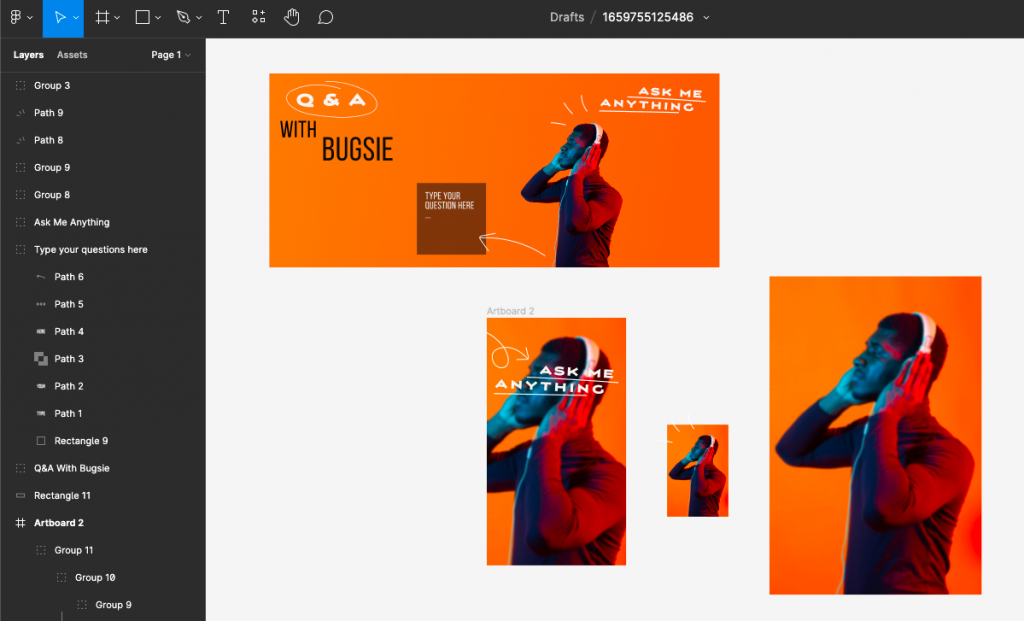
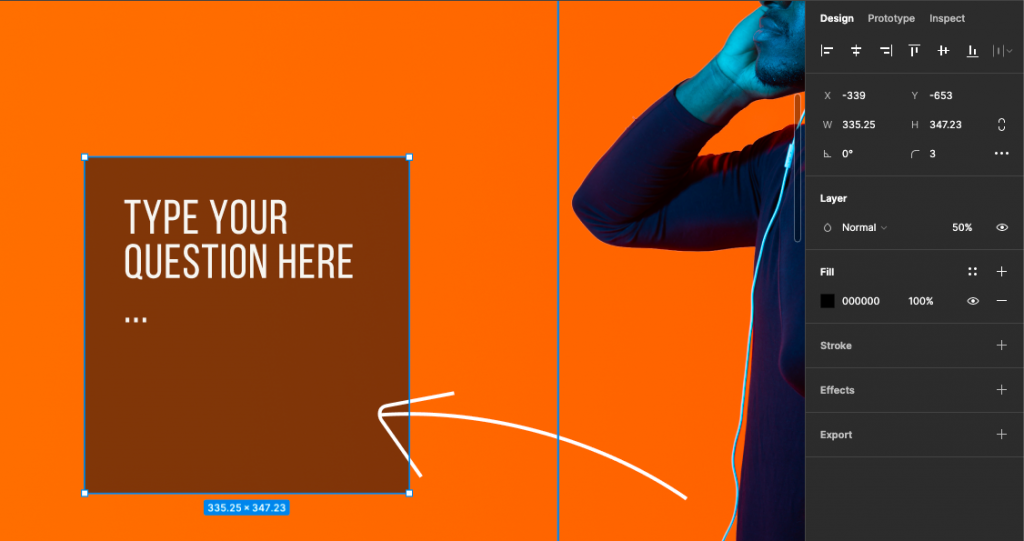
Take a look at the file opened in Figma. If you aren’t sure how to open local files in Figma, here’s a help article explaining it.

It’s not perfect, but cut us some slack. This is only the beta.
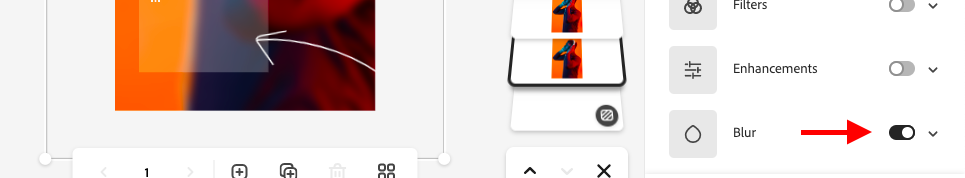
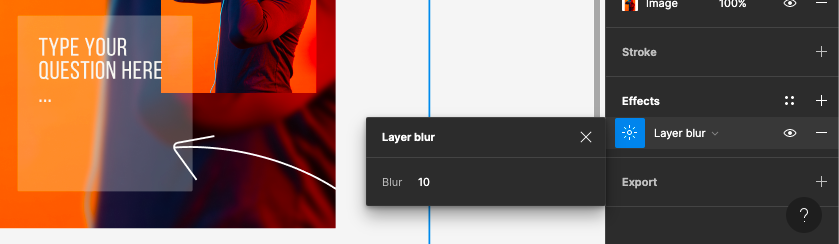
The layer blur is a little off, this is due to how each program interprets these styles. With application specific info like this, there’s always some trial and error involved, because it’s not a 1 to 1 relationship.
For example, the blur property in Adobe Express is a boolean.

While Figma, is a more powerful tool that lets us set a value. Looks like we need to make it a little stronger. These little discrepancies are exactly what we’d love our beta testers to find and tell us about.

Magicul Copies Layers and Structure from Express to Figma
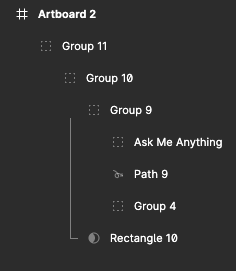
In the converted Figma file, all shapes were saved in SVG format, and placed in an easy to edit and manipulate layer structure . The file naming system will try to name layers after the text it can find in them. This still a work in progress and will be better before the beta is over.

Adobe Express doesn’t export SVG files. Our converter will to turn paths into exportable SVGs so you can scale all your design assets up to 100x their size without any loss of quality.
Once the designs are in Figma we can manipulate them and repurpose these assets.
Here’s a quick landscape banner. There’s no reason why this couldn’t become the hero section of a landing page, or the images scattered throughout a web design.
If these images were prominent in our marketing, we’ve now achieved brand consistency with minimal effort and saved time by reusing assets.

The engine can handle transparency, border radius, color, and text properties.

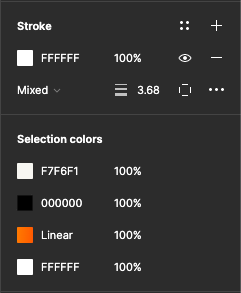
There’s nothing stopping us selecting all elements in the design and saving them as a color palette.

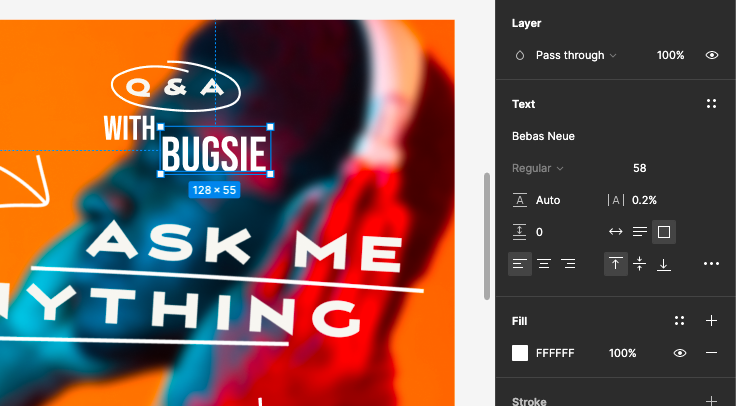
If you are wondering how the converter handles text, it depends on the complexity of the text. I’ll show you what that means.

This text is simple enough that the engine can extracted the size, font, letter spacing, color, and opacity from Express.
For the complex text elements the engine has created an SVG path. We’ll continue working on making all text elements editable in Figma. You can get the fill, stroke, and opacity information out of an SVG, and developers can use it in the code base.

Thanks for reading
Introducing Magicul’s new Adobe Express to Figma ConverterIf you want to move all of your Express marketing assets into Figma without losing the ability to edit them, Sign up for the beta now. It’s way more accurate than any other work around solution. For smaller files it might be ok to remake you elements, but we highly advise you to checkout the Magicul design file converter especially for bigger projects and designs that you want to bring over to Figma from Express.


Leave a Reply