This article originally featured on Medium’s UX Collective. The link to the original article can be found here. The post was republished here with the permission of the original author.
I was recently pondering the state of UX design software and how far it has come in recent times.
I originally wanted to write about converting between popular design tools in the one article, but came across something interesting in the process.
I have converted Sketch files into XD (through XD itself) and also Sketch into Figma before, so I knew that this was possible.
But I had never had any actual experience with converting XD files to Figma.
So, like all curious people, I decided to dive deeper and write about opening XD files in Figma.
Is direct conversion possible?
There really wasn’t much information available, mostly just people complaining on Reddit and Adobe forums that such a thing should be possible.
The overarching response from my research was that native conversion wasn’t possible, but there had to be another way.
Obviously it isn’t in Adobe’s best interests to support this through XD itself.
If they did it would mean a huge exodus of users to Figma.
In other words, they will NEVER support such a feature.
Why convert files to Figma?
There are a number of reasons to start with Figma, so let’s start with the main benefits.
Benefits of Figma
- Real time collaboration — several designers/stakeholders can work on the file at the same time
- Browser based — so it can be used on any operating system. This is one of my favourite aspects of Figma, as I personally use a PC (please don’t hate me)
- Mostly FREE — it is accessible to all
- All-in-one package — It includes design, prototyping and design specifications for developer handoff
A lot of times I have noticed that clients like the flexibility of cross compatibility. They can also minimise the risks and complications of using several tools.
They can also have a better overview as everything is online. They can also provide feedback within the file itself, without having to publish anything or go into another interface like you would with Adobe XD for example.
Figma is a great tool, there is no question about it.
Now, let’s get into our conversion options.
Solutions to convert XD to Figma
After my quick Google search I realised that the options are really very limited for this kind of conversion, but two options stuck out.
Your options are:
- SVG
- Magicul.io
The only other real option is to simply recreate your work, but this is simply too time consuming.
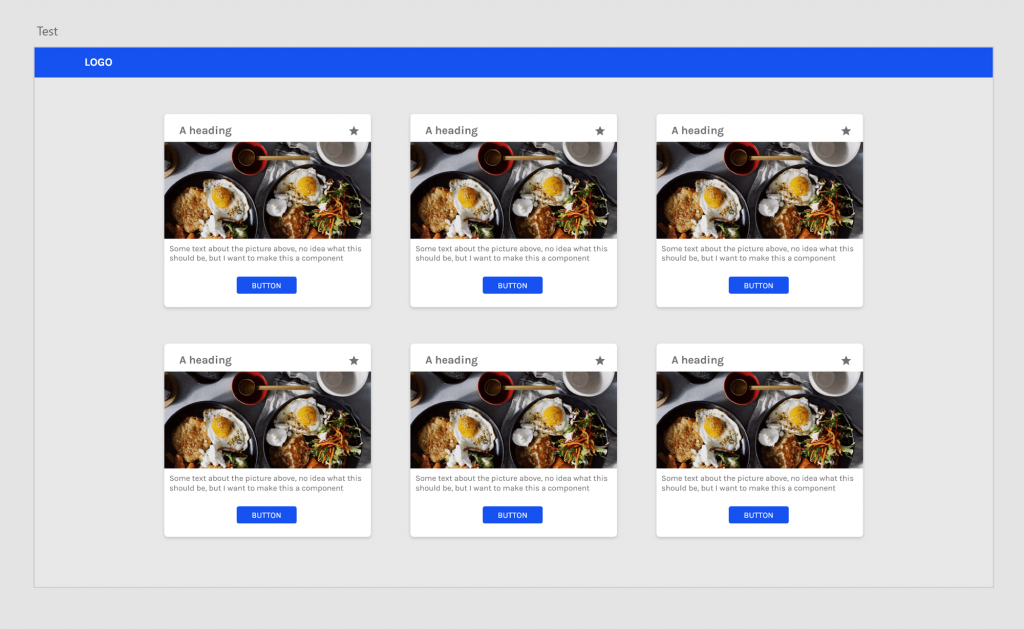
I created a mock XD file to test both options with the original artboard looking like this:

I used components, buttons, text and a picture to see how things translate with each solution. I also made an identical artboard with a click interaction to ensure that everything was covered.
SVG
Up first was the SVG conversion method.
From XD, you can copy artboards and paste them directly into Figma.

It is also possible to export as an SVG from XD and paste them into Figma.
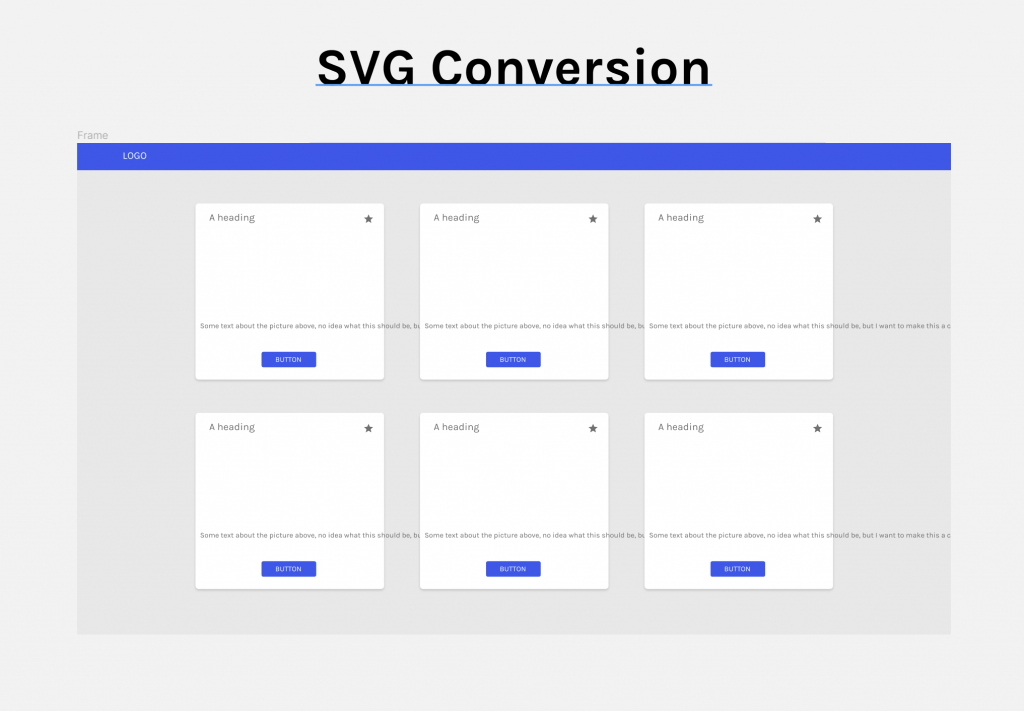
Let’s look at the results:

Obviously this is not ideal, as it does not look like our original at all and a few things have gone wrong.
Can you see the difference between this and the original?
The Bad
- Non-vector formats like PNGs or JPGs, aren’t converted.
- You will need to add things to recomplete the file (especially if using
- Lots of quirks ie text box sizing is not respected
- Prototyping functionality is not carried over
- The background of the artboard is converted into a vector shape, which in my case was oversized (too wide)
- Symbols/components are not supported
- Artboards don’t keep their names
- Just too much rework to be a viable option for any sort of complex files
The Good
- Relatively quick to paste actual vector elements into Figma
- Good if you only have text and vector elements and nothing else in the file. This seems like a rare use case though.
Magicul
Up next was a cool little tool called Magicul, which actually converted the entire file.
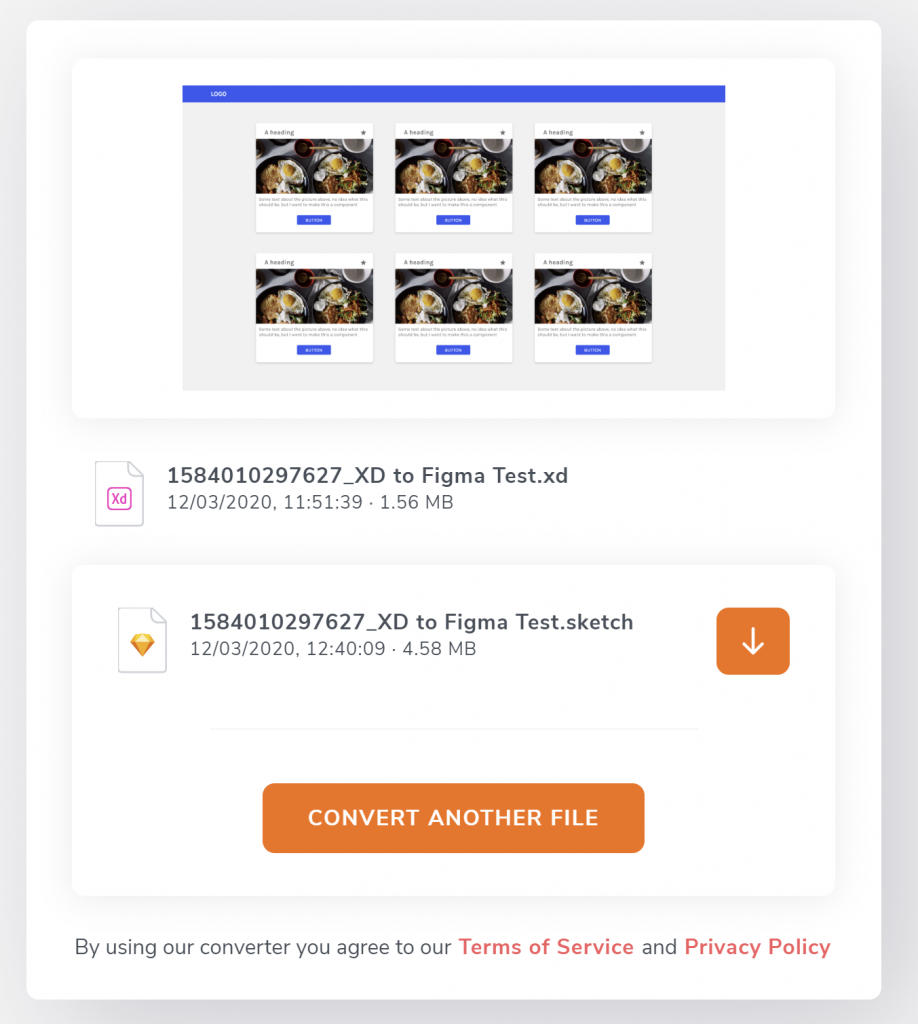
In order to use the converter I first needed to convert my XD file to Sketch.

After paying for my little experiment I could then download the document as a Sketch file.

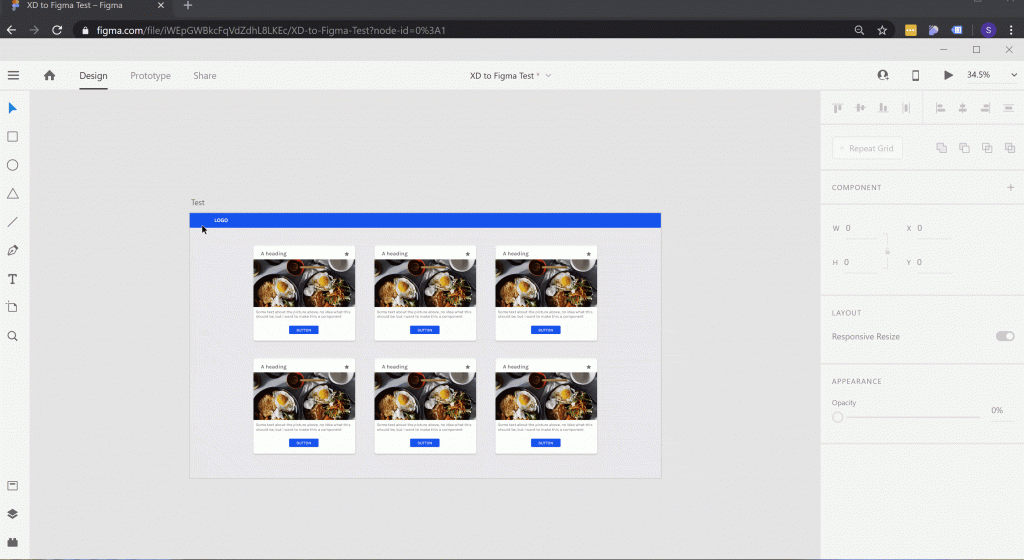
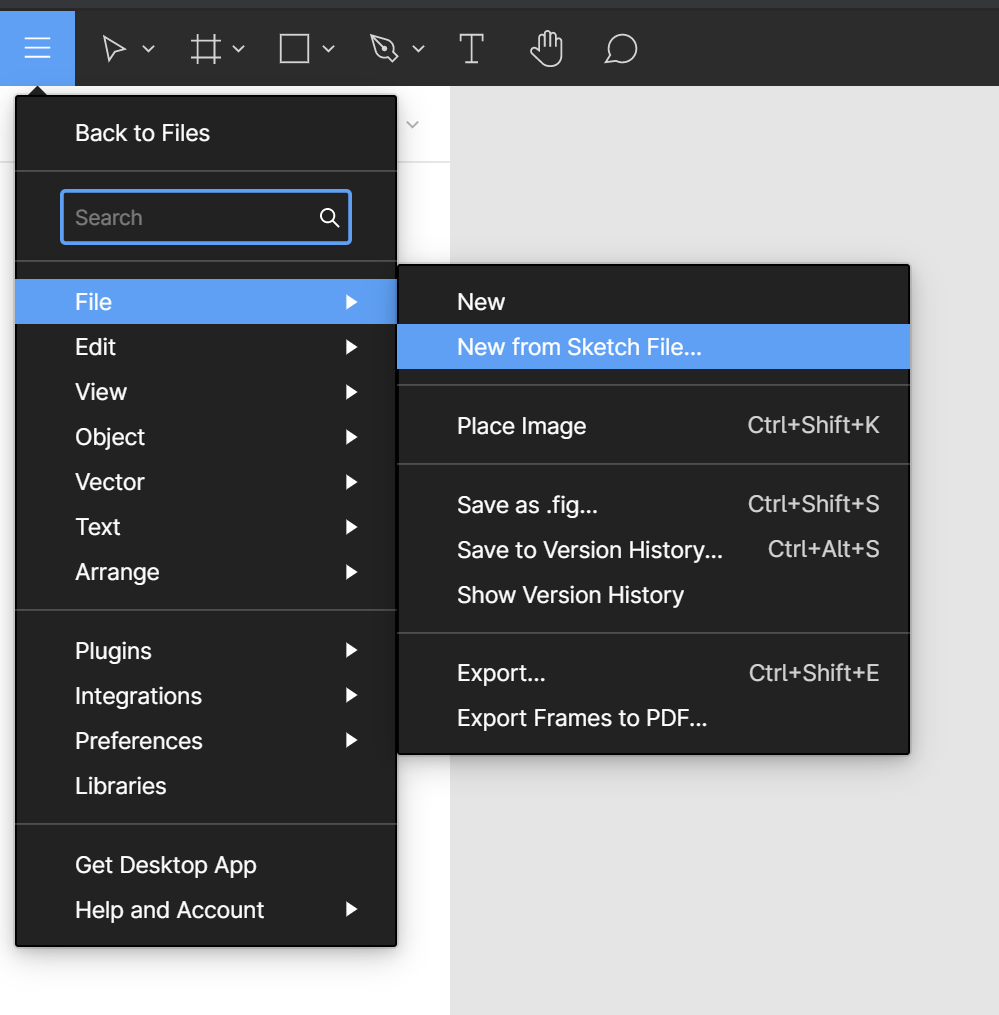
Then I could import the file into Figma, with the below function on the Figma menu:

The upload was completed pretty quickly

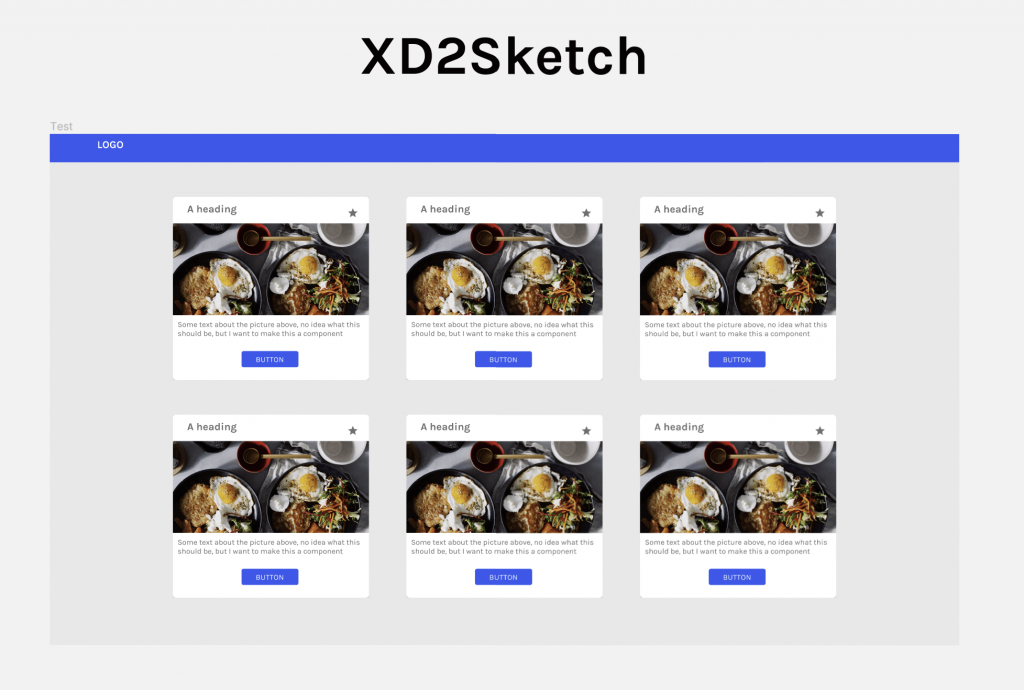
Now let’s see how that went:

Everything looks pretty good and the file seemed pretty clean upon closer inspection in Figma.
The Good
- You save a lot of time in the conversion process compared to SVG (plus rework)
- Everything was converted, except some symbols
- There is very little rework of the file, if any
- Artboards keep their original names, so no need to rename/reorganise them
The Bad
- The product is not free (Pricing can be found here). To be honest I am not sure if this is a bad thing at all, especially when it does what it is meant to.
- Limited support for symbols or components as of yet (I did contact support and they said it would be added in the coming weeks)
- Prototyping features are not kept, but I imagine that this is rather difficult to replicate from platform to platform.
Final Results and thoughts
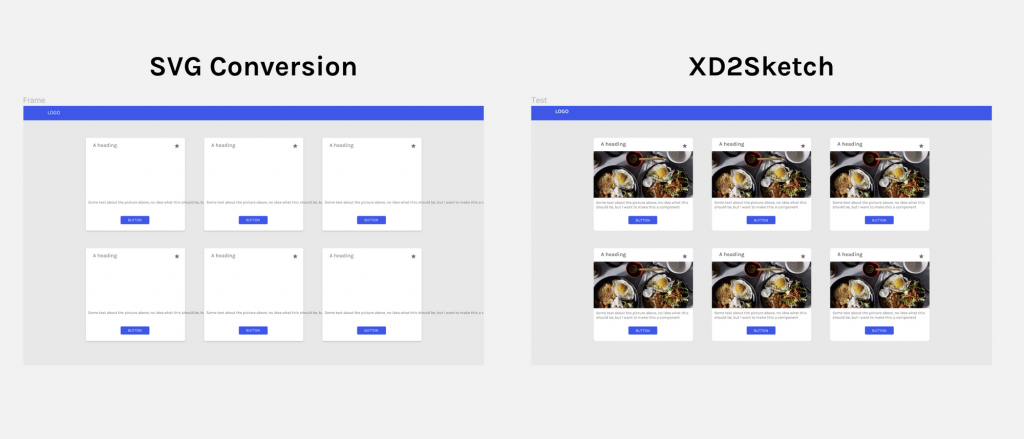
Now let’s look at them side by side:

As you can see, there is a clear winner here: Magicul.
Everything has been preserved with minimal rework.
There isn’t really much more to say, it does what it should with very little work after the fact. Of course there was the minor issue with the symbols, but I will update the post when I check back with Magicul’s customer service in the next couple of weeks.
Until then, happy converting!
A last question for you all — What is a great feature that you think is missing from design tools today?
Here is my website: sebastian-tan.com
Frequently Asked Questions
Can I transfer XD files to Figma?
Certainly! Transferring XD files to Figma is a common need, especially when collaborating with teams that use different design tools. With Magicul’s XD to Figma converter, this task becomes a breeze. Instead of manually recreating designs, users can effortlessly upload their XD files onto the platform. Once uploaded, Magicul swiftly processes the file, ensuring that design elements, layers, and other details remain intact. Once converted, users can download the Figma-compatible file and jump straight into their design workflow, saving both time and effort.
Is Figma easier than Adobe XD?
Ease of use can be subjective, depending largely on one’s familiarity with design tools. Figma is web-based, making it incredibly accessible from any browser. Its real-time collaboration features are a highlight, enabling designers to work synchronously, regardless of their location. Adobe XD, on the other hand, offers a tight integration with Adobe’s suite of tools, making it a preferred choice for those already invested in the Adobe ecosystem. Furthermore, Adobe XD offers some unique prototyping and animation capabilities. For those torn between the two, the Magicul blog provides in-depth comparisons, shedding light on the strengths and weaknesses of each platform.
Do developers prefer XD or Figma?
The debate between XD and Figma is ongoing, with developers often siding based on personal or project-specific preferences. Figma’s cloud-based architecture is lauded for its collaborative potential, particularly useful for remote teams. In contrast, Adobe XD’s deep integration with Adobe Cloud can be invaluable for projects that lean heavily on other Adobe software. Regardless of individual preferences, one thing remains clear: the need for seamless conversions. With Magicul’s solutions for agencies, developers and designers can easily switch between the two, ensuring maximum flexibility.
How do I move a design from XD to Figma?
Transitioning from XD to Figma might seem daunting, but with the right tools, it’s straightforward. Here’s a step-by-step process using Magicul:
- Start with the Source: Before anything, ensure your XD design is finalized and ready for migration.
- Use Magicul’s Converter: Navigate to Magicul’s XD to Figma converter and upload your XD file.
- Wait for Conversion: Magicul’s robust algorithms get to work, meticulously converting every detail of your design.
- Download & Dive into Figma: Once the conversion finishes, a Figma-ready file is available for download. Import this into Figma, and you’re set to continue your design journey without missing a beat.


Leave a Reply